Ecommerce Guitar Shop
Jun 19, 2023 | Code, Project, JavaScript, Ecommerce, React
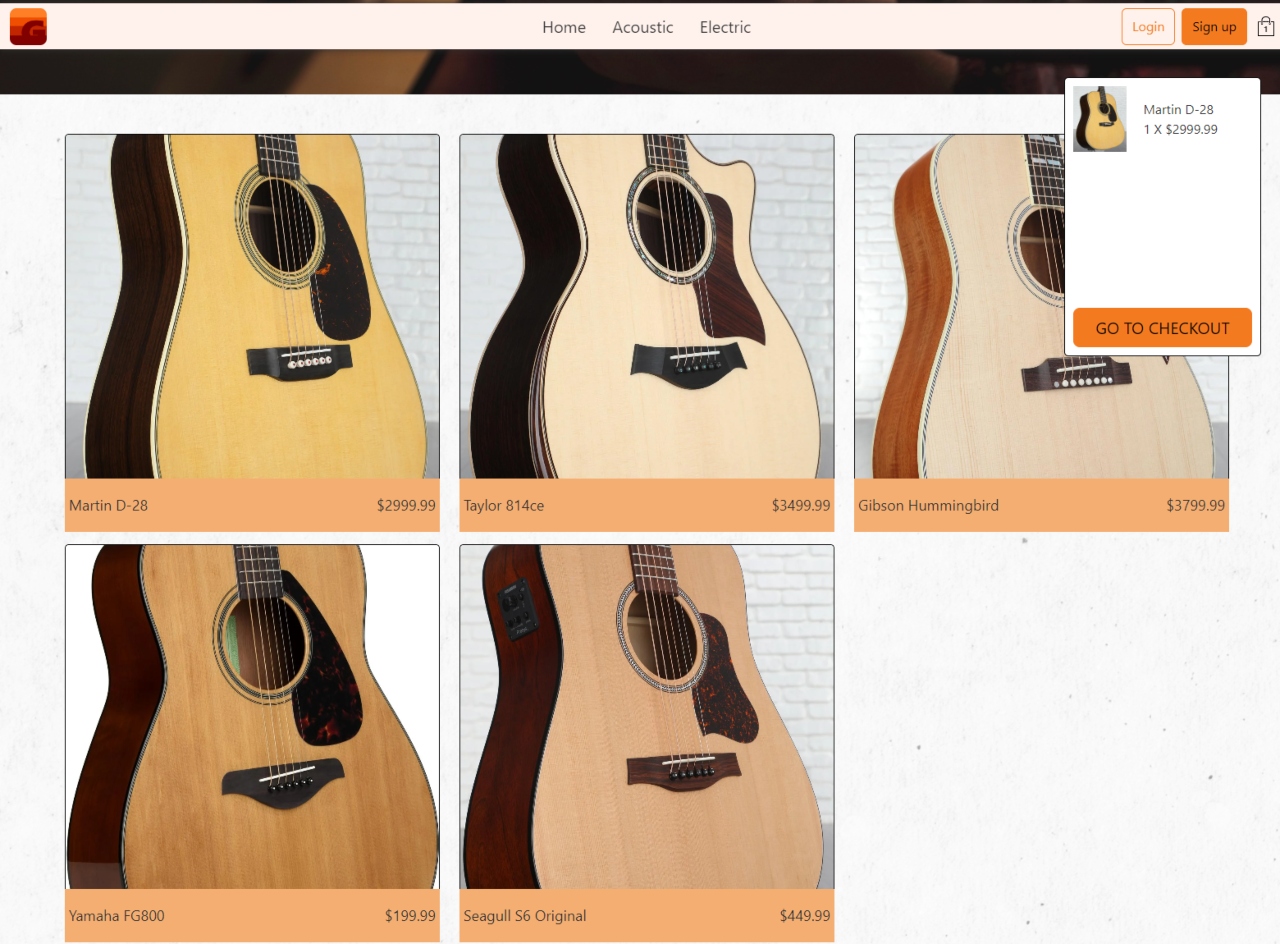
Hello! I'm thrilled to showcase my latest project, Guitar Shop Demo, an ecommerce demo site built from the ground up. The site blends my love for web development and music, allowing users to browse and select guitars just as they would on a real ecommerce platform.
Technologies Used
The project is a testament to the modern web development stack. Here are the key technologies I've used:
- React: The whole user interface is built using React. It powers the interactive elements of the site, from the product catalog to the shopping cart.
- Firebase/Firestore: For the backend, I've used Firebase along with Firestore. Firebase auth is used for handling user authentication, while Firestore takes care of the data storage, storing product details and user information.
- Bootstrap: Bootstrap helps bring a responsive and attractive layout to the site. It accelerates the development process, without compromising the look and feel.
- HTML, CSS, JavaScript: These are the building blocks of the site. HTML for the basic structure, CSS for styling, and JavaScript for functionality.
- Git: Git was used for version control, allowing for effective tracking of changes and efficient collaboration.
Key Features of Guitar Shop Demo
- User Authentication: Users can sign up and log in to access more features, like adding items to the cart. User authentication is handled by Firebase Auth.
- Product Catalog: The website features a diverse catalog of guitars. Users can browse through the products, read their descriptions, and view detailed images.
- Shopping Cart: A fully functional shopping cart is part of the website. Users can add products to the cart, adjust quantities, and view the total price.
The Development Journey
Building the Guitar Shop Demo was a fantastic journey. It allowed me to explore and deepen my skills in front-end and back-end development, particularly with React and Firebase. From setting up the basic structure to creating a responsive layout with Bootstrap, and implementing an intuitive user interface with React, every step was a learning experience.
I also used Git extensively to manage the codebase, which made the development process more organized and efficient.
Wrapping Up
The Guitar Shop Demo is more than just a project; it's a testament to my journey as a developer. It reflects my growth in working with React and Firebase and shows my commitment to learning and enhancing my skills.
Until next time, happy coding!